

Dostosowując się do międzynarodowych trendów w e-handlu, polski rynek m-commerce rozwija się coraz dynamiczniej. Procent polskich użytkowników internetu dokonujących zakupów online wzrasta i obecnie wynosi 79%. Na krajowych platformach e-commerce klientami staje się 75% użytkowników, podczas gdy na zagranicznych platformach – 30%. Dane te pochodzą ze źródeł organizacji “Polskie Badania Internetu” oraz Związku Pracodawców Branży Internetowej IAB Polska, zawartych w raporcie „E-commerce w Polsce 2023”.
Przejście do świata cyfrowego to obecnie norma, stąd tak wiele firm podąża za swoimi klientami tam, gdzie oni są – w Internecie.
Wobec tego, kluczowe staje się:
- opracowanie intuicyjnego procesu zakupowego na urządzeniach mobilnych;
- dostosowanie funkcjonalności na listingu i product page’u do specyfiki ścieżki zakupowej na mobilu;
- skuteczne zaprezentowanie produktu w sklepie;
Co istotne, użytkownicy nie tylko przeglądają produkty na urządzeniach mobilnych, ale także dokonują zakupów za ich pomocą. Dlatego w tym artykule omówimy podstawowe zasady udanego procesu zakupowego, które pomogą zmniejszyć liczbę porzuceń koszyka i zwiększyć sprzedaż m-commerce.
Najlepsze praktyki związane z nawigacją na urządzeniach mobilnych
Prosta i intuicyjna nawigacja
Użytkownicy nie chcą zastanawiać się, do czego służą przyciski, dokąd prowadzą linki, czy co znaczą dane ikony. Z punktu widzenia użyteczności działania wersji mobilnej sklepu ważne jest, aby nawigacja była intuicyjna dla docelowych użytkowników. Oznacza to, że warto przeprowadzić szereg badań, aby zrozumieć tok myślenia potencjalnego klienta.
W tym przypadku, najlepszym rozwiązaniem będzie wykorzystanie metod: “sortowanie kart” (card sorting) i „test drzewa” (tree testing).
Sortowanie kart jest metodą badawczą, w której uczestnicy grupują tematy w sposób dla nich logiczny. Zazwyczaj specjaliści UX przeprowadzają sortowanie kart, umieszczając tematy na osobnych kartach i prosząc użytkowników o grupowanie powiązanych tematów oraz nadanie każdej grupie nazwy (lub przypisanie do określonej kategorii). Ta technika pozwala zrozumieć proces myślenia użytkownika dotyczący funkcjonowania lub oczekiwań odnośnie danej funkcji. Wykorzystanie tej metody badawczej pomaga badaczom
i projektantom UX tworzyć architekturę informacji, która jest bardziej intuicyjna dla użytkownika i łatwiejsza w nawigacji.
Tree testing to kolejny krok po sortowaniu kart, polegający na prezentacji ustalonej nawigacji i sprawdzeniu, jak łatwo użytkownicy mogą z niej korzystać. Proces tego badania polega na przygotowaniu schematu struktury danych, która ma kształt drzewa, gdzie strona główna to korzeń, a kolejne gałęzie to rozwijające się hierarchiczne struktury. Następnie użytkownicy mają wykonać określone zadania, takie jak odnalezienie konkretnej informacji lub dotarcie do określonej strony. Podczas testu monitoruje się, jakie ścieżki wybierają użytkownicy, jak dużo zajmuje im to czasu, a także rejestruje się wszelkie błędy, jakie popełniają. W taki sposób identyfikujemy problematyczne obszary w strukturze informacji, które mogą wymagać poprawy.
Dobrze zaprojektowane ikony
Poprawnie dobrane i zaprojektowane ikony skutecznie przekazują informacje o wyniku konkretnych działań, co zwiększa czytelność interfejsu oraz sprawia, że jest on bardziej atrakcyjny wizualnie.
Jakie ikony sprawdzą się najlepiej? Te, które są łatwo rozpoznawalne i znane użytkownikom. Korzystajmy ze sprawdzonych, uniwersalnych wzorców. Jeśli to możliwe, podpisujmy ikony, co zwiększy ich czytelność i wyeliminuje potencjalne problemy z interpretacją.
Unikajmy także ikon wieloznacznych lub wykluczających się, czyli takich, które użytkownik może zinterpretować na kilka sposobów lub które mogą mieć różne znaczenia w zależności od kontekstu aplikacji, w jakiej są używane. Kierujmy się zasadą, że im mniej wątpliwości, tym szybciej użytkownik osiągnie swoje cele. Zwracajmy uwagę na kolejność i współwystępowanie ikon, które mogą wpływać na siebie nawzajem. Ta sama ikona może być pojedynczo interpretowana inaczej niż w kontekście grupy.
Czytelne treści i hierarchia elementów
Ekrany mobilne są znacznie mniejsze niż te w wersji desktopowej, co stanowi wyzwanie dla czytelności wyświetlanych treści. Stąd, nawigacja w większości aplikacji opiera się głównie na tekście z wykorzystaniem ikon.
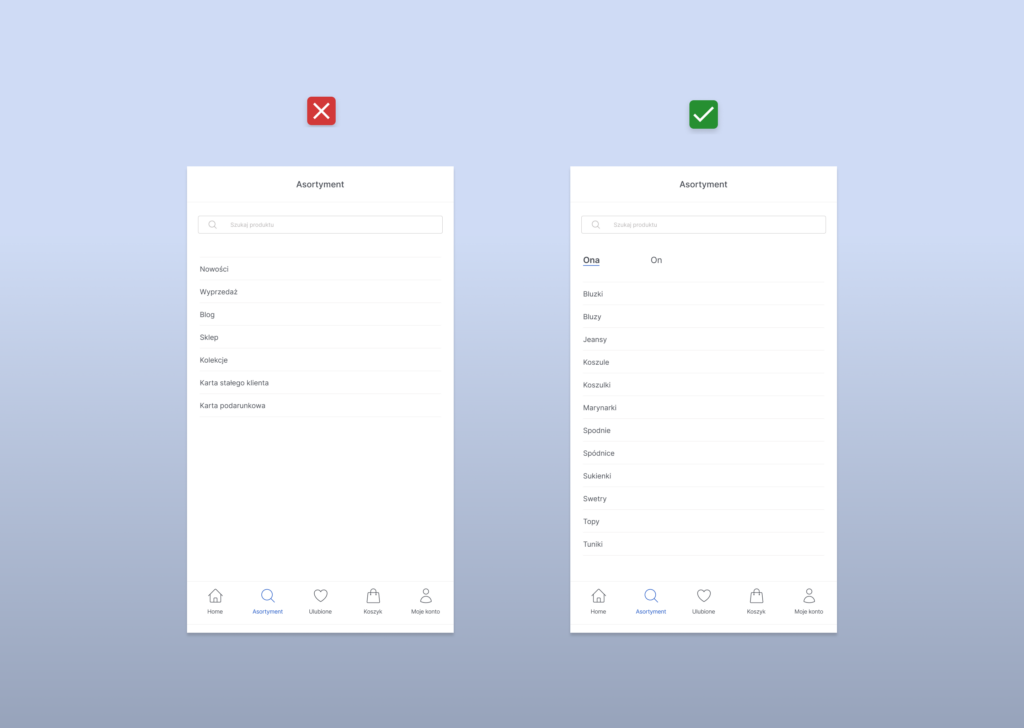
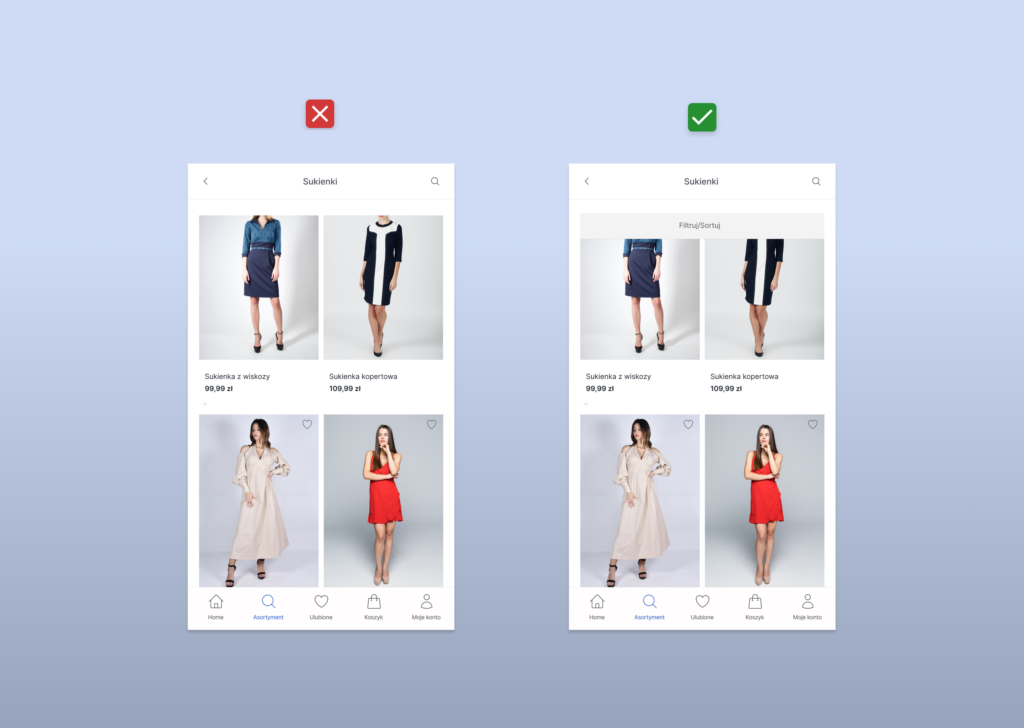
Z badań Baymard Institute wynika, że dla użytkowników mobilnych najlepszą opcją jest dotarcie do głównych kategorii produktów za pomocą menu nawigacyjnego, gdzie domyślnie każda kategoria jest widoczna. Warto więc skrócić ścieżkę dotarcia do kategorii produktów i zrezygnować z podziału, który zakłada, że użytkownik mobilny najpierw widzi główną kategorię sklepu, a następnie zobaczy podkategorie z produktami tj. sukienki, bluzy itp.
Prezentowanie kategorii produktów jako elementów na najwyższym poziomie w menu, umożliwia użytkownikom rozpoczęcie przeglądania produktów zaraz po otwarciu głównej nawigacji. Dodatkowo, użytkownicy, którzy nie są zaznajomieni z witryną, mogą szybko zorientować się, jakie rodzaje produktów są oferowane — co umożliwia szybkie zapoznanie się z katalogiem produktów.

Jak usprawnić stronę z produktami (listing)?
Filtrowanie i sortowanie widoczne dla użytkownika
Nie będzie zaskoczeniem, że kupujący, którzy przeglądają strony sklepu internetowego na urządzeniu mobilnym, muszą znacznie więcej scrollować niż robią to na wersji desktopowej. Zdarza się więc, że tak istotne elementy jak opcje filtrowania/sortowania mogą zniknąć
z widoku. Aby mieć je zawsze pod ręką i nie zmuszać użytkowników do ciągłego „przewijania w górę i w dół”, warto skorzystać z tak zwanej opcji „ticky bars”, która zakłada, że filtry
i sortowanie pozostają “przyklejone” do górnej części ekranu, podczas gdy użytkownik scrolluje stronę. W taki sposób, zawsze może szybko zmienić swoje preferencje i tym samym szybciej znaleźć odpowiedni produkt.
Filtry należy ułożyć według popularności – najczęściej używane atrybuty filtrów powinny być dostępne dla użytkowników w pierwszej kolejności.
Dla każdej wybranej opcji zapewnijmy możliwość usunięcia pojedynczych filtrów oraz wszystkich wybranych opcji za pomocą jednego przycisku, na przykład „Usuń filtry”. Dzięki temu, użytkownicy nie będą musieli szukać zaznaczonych opcji w różnych sekcjach, co umożliwi im szybsze wykonanie akcji.

Dopasowane zdjęcia
Zdjęcia powinny być wystarczająco duże i szczegółowe, aby użytkownicy mogli dokładnie zapoznać się z produktem. Jednak z poziomu listingu, nie muszą pokazywać każdego detalu, gdyż więcej informacji użytkownik może uzyskać na stronie produktu. Jak zaznacza Nielsen Norman Group, z poziomu listingu warto zaprezentować produkt w taki sposób, aby wiadomo było czym różni się od innego.
Udostępnienie kilku zdjęć każdego produktu na listingu zapewnia użytkownikom dodatkowe informacje, które pomogą im zdecydować, czy kliknąć w dany produkt i dowiedzieć się więcej. Pomocne w podjęciu decyzji mogą być różne ujęcia zdjęć, które uwzględniają np. sam produkt, produkt na modelce, czy wygląd produktu z przodu i z tyłu.
Pokazywanie produktów w kontekście, w jakim będą używane, np. meble w pokoju, zabawki obok dziecka, czy bransoletka na ręce to także kluczowy element, dzięki któremu użytkownik orientuje się, czy rzeczywiście produkt spełnia jego oczekiwania.
Przycisk „Dodaj do koszyka”
Zacznijmy od tego, kiedy nie warto umieszczać przycisku „Dodaj do koszyka” na liście produktów.
Po pierwsze, jeśli produkty są szczegółowo opisane i zazwyczaj wymagają dokładnego zbadania przed zakupem. W takim przypadku lepiej kierować użytkowników na stronę produktu, gdzie mogą zapoznać się z wszystkimi szczegółami przed podjęciem decyzji zakupowej.
Po drugie, w przypadku, kiedy klienci zazwyczaj kupują pojedyncze przedmioty zamiast kilku naraz i wolą dowiedzieć się więcej o produkcie, zwłaszcza jeśli na stronie oferowane są unikalne, drogie produkty. Wtedy nie ma potrzeby umieszczać przycisku „Dodaj do koszyka” na listingu.
Sugeruję umieszczenie przycisku „Dodaj do koszyka” na liście produktów, jeśli klienci zazwyczaj dobrze znają produkty, które zamierzają zakupić, bądź często nabywają je
w zestawach lub paczkach, a zatem nie potrzebują dodatkowych, szczegółowych informacji przed dodaniem ich do koszyka.
Przeczytaj: Błędy UX, które kosztują utratę klienta
Co uwzględnić na stronie produktowej, aby zwiększyć sprzedaż?
Informacje przekazywane za pomocą języka wizualnego
Platformy e-commerce potwierdzają, że obraz mówi więcej niż tysiąc słów. Bez możliwości fizycznego dotknięcia produktu, użytkownicy polegają na wizualizacjach, aby zrozumieć jaki jest produkt. Dodatkowo, obrazy są szybko zauważalne i przetwarzane przez mózg, co sprawia, że są kluczowym elementem w przyciąganiu uwagi użytkowników.
Dlatego, warto stosować podejścia powtarzające się na listingu:
- prezentować zestaw zdjęć, aby pokazać produkt z różnych perspektyw i kątów;
- wprowadzić funkcję powiększania, umożliwiającą użytkownikom przyjrzenie się teksturze i drobnym detalom produktu;
- łączyć zdjęcia produktu z obrazami przedstawiającymi go na modelu lub
w odpowiednim otoczeniu, co pomaga w lepszym zrozumieniu wyglądu i rozmiaru produktu.
Oprócz tego, podejścia do treści fotograficznych mogą różnić się w zależności od ogólnej strategii marki oraz charakteru kampanii lub kolekcji. Niemniej jednak istnieje kilka wspólnych cech: wysoka jakość zdjęć, oryginalność, optymalizacja pod kątem SEO.
Poza tradycyjnymi zdjęciami, istnieje wiele innych form przekazów wizualnych, które mogą być użyte w e-commerce. Obejmują one: filmy produktowe, recenzje wideo oraz instrukcje wideo, widoki 360 stopni produktów, rozszerzona rzeczywistość, która pozwoli użytkownikom np. oglądać produkty w ich własnym otoczeniu lub przymierzać je wirtualnie.
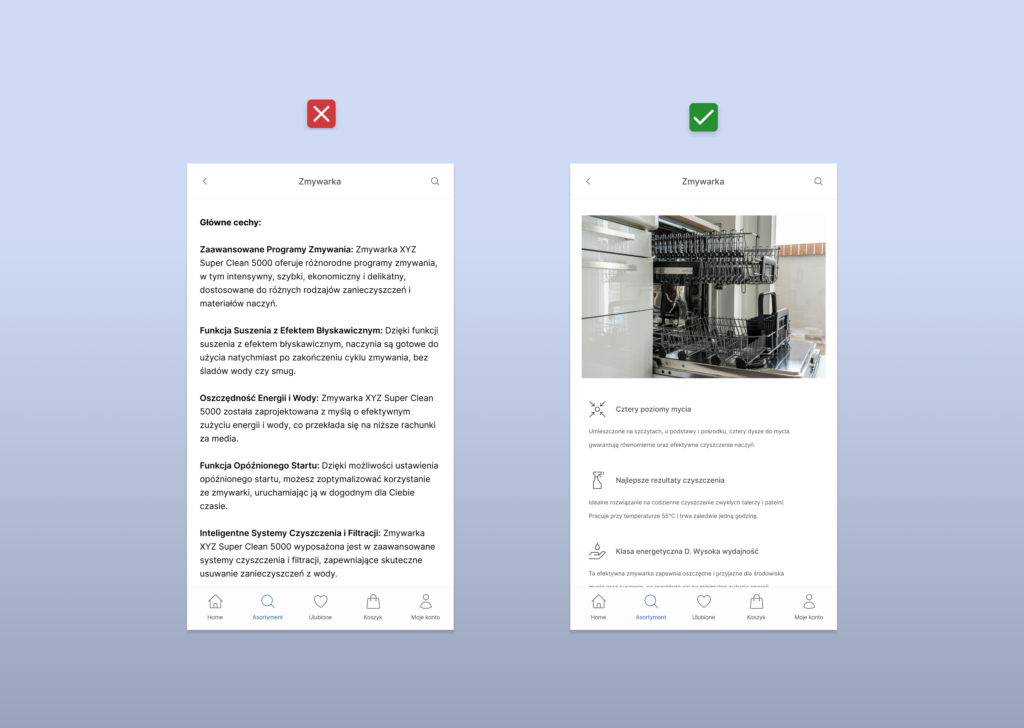
Krótki, ale informacyjny opis
Powszechne stwierdzenie, że ludzie przestali czytać, nie ma zastosowania w przypadku stron produktowych: klienci, podejmując decyzję o zakupie, starannie czytają informacje dotyczące produktu, który zamierzają nabyć. Niemniej jednak, nie należy przeciążać opisu, ponieważ czas uwagi klienta jest ograniczony. Tekst powinien być krótki, prosty, konkretny
i dostosowany do odbiorcy. Powinien odpowiadać na podstawowe pytania: czym jest produkt? jak wygląda? co robi i w jaki sposób? Ważne jest, aby te informacje pojawiały się od samego początku, kiedy to klient ma największe szanse na przeczytanie, zamiast zapełniać przestrzeń standardowymi marketingowymi sloganami, których klienci mają już dość.
Kolejna praktyczna zasada, która łączy się z poprzednim punktem, to: pokaż, nie mów.
Lepiej opowiedzieć i pokazać! Nie tylko opisujemy, jak apaszka idealnie komponuje się
z marynarką – pokazujemy to na zdjęciu. Nie skupiamy się wyłącznie na wymiarach zabawki – przedstawiamy jak dziecko się nią bawi.

Umieszczanie CTA
Najlepiej umieścić CTA jako przypięty przycisk na dole strony, co zapewnia ciągłą widoczność najistotniejszego elementu na stronie produktowej. W kontekście ograniczonej przestrzeni na urządzeniach mobilnych, przycisk CTA powinien charakteryzować się odpowiednią wielkością, umożliwiającą komfortowe dotknięcie bez ryzyka niezamierzonych kliknięć.
Jak zaprojektować proces dokonania zakupu?
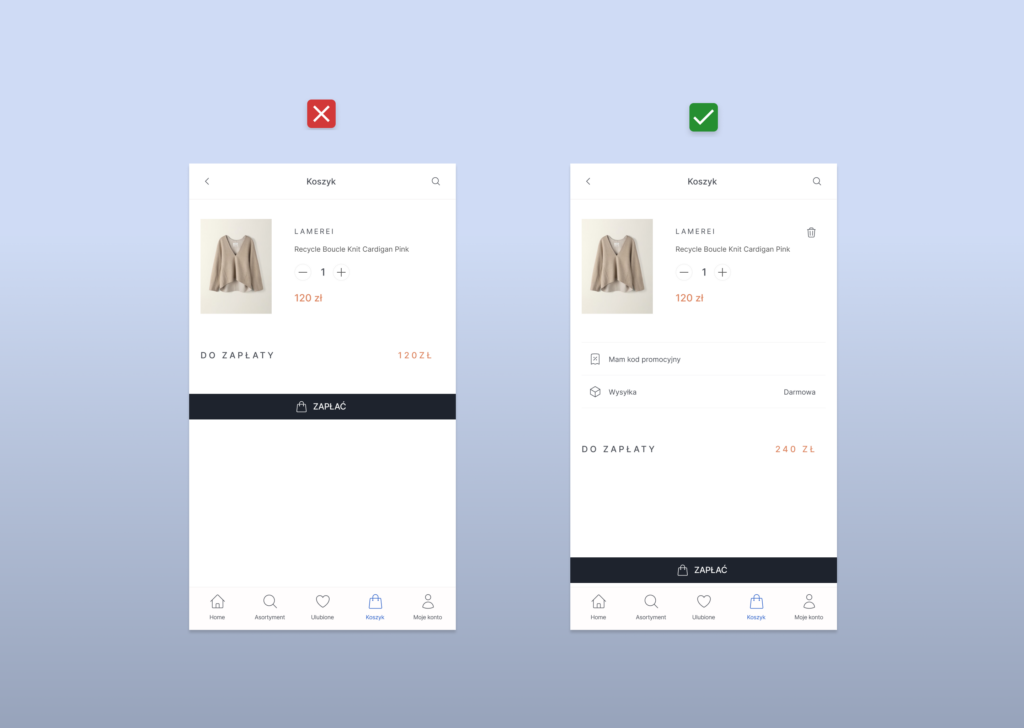
Łatwa modyfikacja zawartości koszyka
Zapewnijmy klarowność informacji o produkcie, cenie i wysyłce. W koszyku powinny być jasno widoczne: nazwa, zdjęcie, kolor, ilość i rozmiar produktu. Łatwość zmiany tych szczegółów z poziomu koszyka jest kluczowa. Użytkownik powinien w czytelny sposób dowiedzieć się, co znajduje się w koszyku i jaki jest ostateczny koszt, uwzględniający wysyłkę i podatki. Nie powinien także spodziewać się żadnych ukrytych opłat, które mogłyby go zniechęcić do dokonania zakupu.
Wszyscy popełniają czasem błędy. Użytkownicy mogą zmienić zdanie lub przypadkowo dodać nieprawidłowe produkty do koszyka. Jednak proces dokonywania transakcji nie może być frustrujący dla potencjalnych klientów. Dlatego warto uprościć interfejs płatności mobilnej, aby umożliwić łatwe wprowadzanie zmian. Użytkownicy powinni widzieć czytelny przycisk „Usuń” obok każdego produktu w koszyku. Co ważne: Nie należy wymuszać na kliencie dokonywania zmiany w polu „Ilość” na zero, aby usunąć produkt z koszyka! To dodatkowa, niepotrzebna czynność, która potrafi zdenerwować i utrudnić proces zakupowy klienta.

Zakupy bez konieczności rejestracji
Tworzenie kont przez użytkowników przynosi firmie korzyść w postaci zbierania adresów
e-mail do celów marketingowych oraz pozyskiwania danych osobowych dla lepszego profilowania klientów. Jednakże, wymóg rejestracji konta przed zakupem może zniechęcać do dokonywania transakcji i prowadzi do odwrotnego efektu. Ponadto, przymusowe zakładanie konta powoduje, że prawie 1/4 klientów rezygnuje z zakupów. Dlatego lepszym rozwiązaniem jest oferowanie możliwości dokonania zakupu jako gość przy kasie.
W przypadku niektórych sklepów internetowych, użytkownicy mają możliwość wyboru między płatnością jako gość a logowaniem lub rejestracją. Z jednej strony jasno prezentowane są korzyści z założenia konta, takie jak szybsza realizacja zamówienia, możliwość zapisania wielu adresów dostawy oraz łatwy dostęp do historii i statusu zamówień. Z drugiej strony, klienci, którzy nie są nimi zainteresowani, mogą nadal pominąć ten krok, co skraca proces i potencjalnie zwiększa liczbę zrealizowanych zamówień poprzez eliminację zbędnych etapów.
Ograniczona liczba pól w formularzu
Warto uprościć formularze poprzez eliminację zbędnych pól, takich jak tytuł, drugie imię, scalając imię i nazwisko w jedno pole. Jeśli to możliwe, celujmy w ograniczenie liczby pól formularza do maksymalnie 6-8. Wyraźnie oznaczajmy każde pole wymagane gwiazdką.
Umieszczajmy etykiety nad polami formularzy. Badania pokazują, że etykiety nad polami są łatwiejsze i szybsze do skanowania.
Nawet drobne zmiany, jak automatyczne rozpoznawanie kodów pocztowych, wskazówki dotyczące wypełniania pól, funkcje automatycznego wypełniania i zapisywania, oraz krótka informacja o potrzebie danych, mogą polepszyć wskaźniki konwersji.
Pamiętajmy także o tym, aby automatycznie przenosić użytkownika do następnego pola, które ma wypełnić. W taki sposób, szybciej poda wszystkie dane i będzie mieć pewność, że cały proces finalizacji zakupów przebiega poprawnie.
Przeczytaj: Zapomniana strona główna – jakie błędy najczęściej popełniają właściciele e-sklepów
Na zakończenie
To, co wyróżnia projektowanie mobilne to szczególna troska o detale. Komponenty interfejsu użytkownika, zoptymalizowane pod kątem urządzeń mobilnych, ułatwiają szybkie i płynne poruszanie się po stronie lub aplikacji. Jeśli jesteś właścicielem e-sklepu i zastanawiasz się jak zoptymalizować swój m-commerce, mam dla Ciebie ważną radę: Nigdy nie zapominaj, że tworzysz dla ludzi. Przyjmij perspektywę klienta i próbuj zrozumieć jego potrzeby. Mam nadzieję, że wymienione przeze mnie w tym artykule wskazówki dotyczące projektowania e-commerce na urządzenia mobilne, pomogą Ci stworzyć wyjątkowe doświadczenie dla użytkowników mobilnych Twojego e-sklepu.
Sprawdź swój sklep, wybierając audyt UX.