

Słowem wstępu
Zanim przejdę do głównego tematu chciałbym poświęcić pierwszy akapit na wyjaśnienie dlaczego w tym artykule skupię się właśnie na stronie głównej.
W temacie robienia zakupów online wszyscy zgodzimy się z tym, że użytkownicy chcą je robić szybko i łatwo. Jeśli będą mieli problemy żeby znaleźć to, czego szukają, spróbują tego znaleźć w innym sklepie. To z kolei przełoży się na brak konwersji, za który odpowiadają błędy sklepów internetowych. Pytanie tylko, gdzie ich szukać?
Siedząc w branży od dziesięciu lat, uczestnicząc w różnych konferencjach, przeglądając internet wzdłuż i wszerz, bardzo często spotykam się z nagłówkami:
- jak zoptymalizować ścieżkę zakupową;
- jak powinna wyglądać idealna strona produktu czy kategorii;
- jak zoptymalizować proces płatności;
Przyczyna popularności wymienionych elementów strony jest bardzo prosta. Kojarzą się one z poprawą chyba najważniejszego współczynnika e-commerce tj. współczynnika konwersji.
Oczywiście, nie podważam tego, jak ważna jest zoptymalizowana ścieżka zakupowa, proces płatności, strona produktu, czy kategorii. Jednak zwracam uwagę na element strony internetowej sklepu, który jest w moim odczuciu nierzadko pomijany w szerokiej dyskusji, czyli stronę główną.
Dlaczego warto przyjrzeć się błędom na stronie głównej?
Wydawałoby się, że nawyki zakupowe użytkowników w ostatnich latach zmieniły się na niekorzyść strony głównej. Niejednokrotnie zdarza się przecież, że wchodzimy na stronę produktu z poziomu np. zakupów Google, czy kont sklepu w mediach społecznościowych.
Czy zatem rzeczywiście strona główna traci znaczenie? Zupełnie nie.
W praktyce badań z użytkownikami i analiz mojego zespołu, spotykamy się z tym, że coraz większa liczba badanych zwraca uwagę na zawartość i działanie strony głównej. Ma to miejsce przede wszystkim, gdy znajdujemy się na danej stronie po raz pierwszy i próbujemy zbudować zaufanie do danej usługi/marki. Niestety różnego rodzaju błędy mogą spowodować, że użytkownicy opuszczą dany serwis nawet przed zapoznaniem się z jego ofertą.
Porównajmy stronę główną sklepu online do witryny sklepu stacjonarnego. Robiąc zakupy w sklepach stacjonarnych np. w centrum handlowym, spodziewamy się, że witryny sklepowe będą swego rodzaju wizytówką takiego lokalu. Potencjalni klienci mogą zostać zachęceni do zrobienia zakupów w danym sklepie jeszcze zanim na dobre do niego wejdą. Mamy tam dobrze widoczne informacje o aktualnych promocjach, często pokazane przykładowe kreacje wraz z ich ceną. A wszystko podane w bardzo przystępny, nowoczesny i uporządkowany sposób.
Podobną rolę w zachęceniu klientów do zakupów powinna pełnić strona główna serwisów internetowych. Niestety, z mojego doświadczenia widzę, że stosunkowo rzadko się to udaje.
Poniżej opowiem jakie elementy powinniśmy brać pod uwagę podczas projektowania strony (każdej strony, nie tylko głównej), oraz z jakimi błędami strony głównej najczęściej spotykam się podczas swojej pracy.
Podzieliłem błędy na trzy główne kategorie, które w moim odczuciu wynikają często z niewiedzy osób odpowiedzialnych za e-sklepy:
- Przeciążenie poznawcze, które dotyka każdego z nas i wpływa na naszą zdolność do wchodzenia w interakcję z otoczeniem.
- Zła architektura informacji, która uniemożliwia użytkownikom szybkie dotarcie do poszukiwanych przez nich informacji.
- Nie wzięcie pod uwagi kontekstu użycia, które również doprowadza naszych użytkowników do problemów podczas korzystania z serwisu.
Czwartą kategorią, której nie będę szerzej omawiał są nazwane przeze mnie błędy testerskie, które wynikają z prostego zaniedbania serwisów przez swoich właścicieli np. nieklikalne elementy, błędne tłumaczenia, nie działające elementy/funkcjonalności sklepów internetowych.
Przeciążenie poznawcze
Według światowego rapotu “Digital 2023” w Polsce szacuje się, że użytkownicy spędzają w sieci 6 godzin i 42 minuty (to o 5 minut więcej od wyniku dla całego globu) [Raport “Digital 2023”, s. 42].
Podczas przygody z internetem spotykamy serwisy, zbudowane w przeróżny sposób. Wykorzystanie różnej wielkości elementów czy wybór kolorów wpływa na naszą percepcję. To, w jaki sposób zostaną nam dostarczone informacje może zadecydować o tym, że niektórych treści w serwisie nie będziemy w stanie w ogóle znaleźć.
Dlatego bardzo istotne jest, żeby naszym użytkownikom pomagać w zapoznawaniu się z naszą stroną. Warto czasem zainspirować się rozwiązaniem, które stosują inne serwisy, – zwłaszcza jeżeli są to liderzy w branży – niż na siłę próbować tworzyć trendy po swojemu. Pamiętajmy, że z punktu widzenia potencjalnych klientów, lepiej, żeby wszystkie serwisy działały w podobny, znany im sposób. Dzięki temu nie będą musieli uczyć się jak działa nowy serwis, z którego wcześniej nie korzystali.
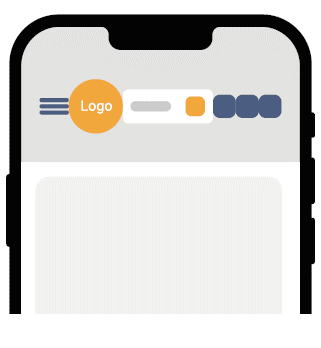
Częstym błędem podczas projektowania strony głównej jest również przeładowanie informacjami samego paska nawigacyjnego. Może to powodować zmęczenie, zniecierpliwienie i niechęć do pozostania na stronie.
Dodatkowym czynnikiem, który utrudnia użytkownikom korzystanie z przeładowanego paska nawigacyjnego, jest trudność precyzyjnego kliknięcia w poszczególne jego elementy. Często powoduje to przypadkowe wybranie błędnej opcji. Problem jest tym większy, im z mniejszego urządzenia korzystają użytkownicy. (Rys. 1)

Przeczytaj: Błędy UX, które kosztują utratę klienta.
Architektura informacji
Architektura informacji jest bardzo istotna w każdym serwisie jednak często jest ona traktowana bardzo niedbale. Lista błędów, którą popełniają serwisy w tym obszarze jest bardzo długa, a sam obszar na tyle rozbudowany, że można by poświęcić mu cały artykuł zamiast akapitu. Jednakże badając różne serwisy na rynku polskim dostrzegam konieczność poruszenia również tutaj kilku najistotniejszych elementów. .
Przede wszystkim warto wspomnieć, że do analizy i optymalizacji architektury informacji nie potrzeba zaawansowanych metod badawczych. Bardzo pomocny okaże się tu Google Analytics. Dzięki zastosowaniu tego narzędzia, można sprawdzić, co przyciąga największą uwagę na stronie głównej. Wystarczy odpowiednio otagować elementy menu, a GA zbierze informacje dotyczące częstotliwości ich kliknięć. Dużą rolę odgrywają także informacje pozyskane z wewnętrznej wyszukiwarki. Dzięki nim wiadomo, jakie frazy są najczęściej wpisywane. Warto upewnić się, że wyszukiwarka zwraca produkty, których szukają nasi użytkownicy a dostęp do nich jest łatwy z poziomu samego menu. Dzięki danym z GA można także m.in. sprawdzić, które opcje w filtrach wybierane są najczęściej. Te informacje mogą przyczyniać się do poprawy menu pod kątem użyteczności. Dodatkowymi działaniami, którymi warto się zainteresować, są np. badania o nazwie „card sorting” i „tree testing”.
Najczęstsze błędy które dostrzegamy podczas badania serwisów w ramach architektury informacji to:
- nieintuicyjne podzielenie kategorii;
- nazewnictwo niezrozumiałe dla użytkowników;
- zbyt długie listy, nie mieszczące się na jednym ekranie co powoduje konieczność „scrollowania” przez użytkowników poszczególnych zakładek; (Rys. 2)

- brak potwierdzenia w jakiej części systemu użytkownik się znajduje;
- zdublowane zakładki, które pomimo różnych nazw odwołują się do tej samej strony;
- nieczytelne menu tj.: ściśnięte zakładki (czyt. zlanie tekstu), czy za słaby kontrast tekstu i tła (szczególnie istotne dla użytkowników z gorszym wzrokiem).
Przeczytaj: Testy A/B – czym są i dlaczego warto je przeprowadzać?
Kontekst użycia
To jest chyba moja ulubiona kategoria, ponieważ omawiając tego typu błędy z naszymi klientami spotykam się z najciekawszymi reakcjami. Niestety, skuteczne wyciąganie wniosków w tym zakresie jest dużo bardziej skomplikowane niż w poprzednich kategoriach. To dlatego, że z samych narzędzi analitycznych może być ciężko zrozumieć skąd wynika takie, a nie inne zachowanie odwiedzających sklep internetowy.
Najciekawsze wnioski zawsze otrzymujemy, kierując zapytania wprost, bezpośrednio do docelowych użytkowników danego klienta i badając w jaki sposób korzystają z serwisu. Dlaczego? Postaram się to udowodnić dzieląc się dwoma przykładami:
1. Dodawanie produktu do „ulubionych” z poziomu kategorii: Jest to element serwisu, na który chciałbym zwrócić uwagę przede wszystkim sklepom, których dużą część użytkowników stanowią matki wychowujące w domu małe dzieci. Podczas naszych badań dowiedzieliśmy się, że te użytkowniczki robiąc zakupy mają w ciągu dnia kilka/kilkanaście momentów po parę minut, podczas których przeglądają tyle produktów ile zdążą. Te, które przypadną im do gustu dodają do ulubionych. Kiedy maluchy smacznie śpią, mamy mogą przejrzeć produkty w tzw. schowku i ostatecznie wybrać te, które zakupią.
Biorąc ten kontekst pod uwagę należy pamiętać o tym, żeby funkcjonalność dodawania do ulubionych:
- Była łatwo dostępna z poziomu kategorii;
- Działała intuicyjnie (pamiętajmy, żeby informować użytkowników co się dzieje po kliknięciu w ikonkę serduszka i na każdym kroku potwierdzać status systemu);
- Nie wymagała rejestracji (często użytkowniczki nie będą miały na to czasu w ciągu dnia);
- Nie kasowała się po krótkim czasie (nie wiadomo, kiedy użytkownicy będą mieli czas na dokończenie zakupów);
- Dostęp do schowka powinien być z każdej strony serwisu, najlepiej tam, gdzie użytkownicy się go spodziewają, czyli w prawym górnym rogu obok ikonki koszyka;
2. Kontrast w serwisie oraz umiejscowienie poszczególnych elementów: wspominałem o tym podczas omawiania architektury informacji, jednak chciałbym ten punkt dodatkowo rozwinąć. Podczas naszych badań regularnie spotykamy osoby, które skarżą się np. na serwisy, z których nie są w stanie korzystać w różnych sytuacjach życiowych np. podczas jazdy pociągiem do pracy (czyli kilka godzin dziennie). Zbyt mała odległość poszczególnych elementów może powodować, że użytkownicy nie będą w stanie precyzyjnie wybrać żądanych opcji w trudnych warunkach (trzęsący środek transportu). Za słaby kontrast także uniemożliwia robienie zakupów np. na świeżym powietrzu, gdzie słońce może powodować słabą widoczność na urządzeniach mobilnych.
Wspomniałem, że ciężko jest wyciągnąć wnioski uwzględniające kontekst użycia jedynie z samych narzędzi analitycznych. Nie oznacza to jednak, że nie warto szukać podpowiedzi w GA. Warto np. analizować źródła ruchu, z jakich przychodzą do serwisu nasi użytkownicy, a także pierwsze i kolejne strony, które odwiedzają. Następnie próbując postawić się w sytuacji użytkownika przejść te same ścieżki. Możemy dzięki temu upewnić się, że wszystkie potrzebne elementy i funkcjonalności są na swoim miejscu. Analizując indywidualnie tylko pojedyncze ekrany, nie będziemy mieli pewności, że cały proces, którego przejście jest dla nas kluczowe, jest intuicyjny dla potencjalnych klientów.
Pamiętam klienta, u którego po analizie danych okazało się, że głównym CTA na pierwszej stronie był przycisk „Zostaw opinię”. Użytkownicy otrzymywali taki komunikat, zanim jeszcze mieli możliwość zapoznać się z ofertą, nie mówiąc już o jakimkolwiek zakupie.
Podsumowanie
W ramach podsumowania chciałbym zwrócić się do wszystkich osób czytających ten artykuł, które są odpowiedzialne za jakiekolwiek serwisy e-commerce.
Pamiętajcie, że Wasze serwisy nie powinny być tworzone z myślą o Was. Nie powinny być użyteczne dla Was czy dla Waszych grafików czy programistów, którzy tworzą dane elementy serwisu na dużych monitorach w odpowiednio oświetlonym pomieszczeniu.
Sklepy online powinny być wygodne w obsłudze przede wszystkim dla ich użytkowników, którzy będą z nich korzystać w bardzo różnych momentach dnia i w bardzo dziwnych jakby się czasem mogło wydawać sytuacjach. A jeżeli chcecie dowiedzieć się jak Wasz serwis jest odbierany przez jego użytkowników, to najlepiej… po prostu ich zapytać.
Im wygodniejsze serwisy będziecie tworzyć, tym rzadziej będzie do mnie dzwonić moja mama z prośbą o zrobienie w jej imieniu zakupów. Czasem jest to niezrozumiały dla niej proces płatności, a czasem wspomniany wcześniej zbyt mały kontrast, który powoduje, że pewne przyciski są w ogóle nie widoczne na jej telefonie. Co by to nie było, mam nadzieję, że moja mama w przyszłości będzie miała takich problemów dużo mniej, czego i sobie i Wam z całego serca życzę.
Posłuchaj: Co zrobić kiedy kampania Ads nie sprzedaje?